Squarespace vs. Webflow: An honest perspective
I’ve been creating Squarespace sites for nearly a decade—everything from personal blogs to small business storefronts. Recently, I decided to broaden my horizons and rebuild my personal website in Webflow. At the same time, I used Squarespace to set up a site for my music projects. Diving into both platforms at once gave me a unique perspective on what each one does best, where they fall short, and who I’d recommend each for.
If you’re trying to decide between Squarespace and Webflow, this post breaks down pricing, ease of use, design flexibility, eCommerce features, and—most importantly—what it’s really like to build a site on each platform.
A Quick Primer on Squarespace and Webflow
Webflow: A Design Playground
Webflow launched in 2013, and it’s famous for giving designers a “no-code” tool that feels more like a full-fledged visual coding environment. If you’re coming from Figma, Photoshop, or Sketch, Webflow’s interface will feel powerful—maybe even exhilarating. But it definitely comes with a learning curve for anyone brand new to this style of design.
Who Webflow is For:
Web designers and agencies who want precise design control without hiring a separate developer.
People comfortable with HTML/CSS concepts or who aren’t afraid of a detailed interface.
Squarespace: The All-in-One Favorite
Squarespace has been around since 2003. If you’ve googled “best website builder for small business,” you’ve probably seen Squarespace pop up time and again. It’s known for being easy to use, visually appealing, and a solid choice for bloggers, entrepreneurs, and freelancers.
Who Squarespace is For:
Small-to-medium businesses, bloggers, musicians, photographers—basically anyone who wants a beautiful site with minimal fuss.
Folks who don’t want to worry about separate hosting, domain management, or plugin overhauls.
Why I Built Two Sites Simultaneously
Personal Website (Webflow): I wanted to push my design limits, try some animations, and see how Webflow handles real-world site building.
Music Website (Squarespace): I’ve been using Squarespace for years, so this was a chance to test the new Fluid Engine for flexible layouts and keep everything quick and easy.
Doing these projects simultaneously forced me to compare each platform’s quirks, costs, and overall user experience—in real-time. So, let’s get into the details.
1. Pricing Overview
Both Webflow and Squarespace allow you to start free (or with a trial), but you’ll need a paid plan to publish a live website.
Webflow Pricing
Free Starter: Build up to 2 projects without publishing.
Site Plans: Start at $12/month for a simple, static site. CMS plans (for blogs or dynamic content) begin at $16/month.
Account (Workspace) Plans: For designers or agencies working on multiple projects. Pro Plans allow white-labeling and more projects.
Squarespace Pricing
Free Trial: 14 days, no credit card required.
Website Plans: Begin at $12/month for personal sites, with higher tiers adding more features like ecommerce.
Commerce Plans: For serious online stores, starting at $23/month.
Email Campaigns & Member Areas: Optional add-ons from $5 to $48/month.
Bottom line on pricing: Both offer competitive plans. Webflow can be more affordable if you only need one simple site, but Squarespace’s built-in features (like email and memberships) can simplify your stack.
2. Which Webflow Plan Do You Need?
Free Account: Great for experimenting or building a personal project you don’t plan to launch.
Lite Account ($16/mo): If you design for clients, you’ll need at least this. You can manage up to 10 projects.
Pro Account: For agencies or pros who need unlimited projects, white-labeling, and team collaboration.
Site Plans:
Basic ($12/mo): Good for simple sites with static content.
CMS ($16/mo): Recommended if you want to blog or create dynamic collections (e.g., projects, events).
Ecommerce Plans: Three levels, depending on your sales volume and business size.
3. Which Squarespace Plan Do You Need?
Squarespace offers four main plans:
Personal ($12/mo): Best for a portfolio or small blog without advanced features.
Business ($18/mo): Adds marketing tools, professional email, and advanced customization.
Basic Commerce ($23/mo): For small online stores with checkout on your domain.
Advanced Commerce ($36/mo): Adds more robust ecommerce features like abandoned cart recovery.
Optional Add-Ons:
Email Campaigns: From $5/mo to $48/mo depending on list size.
Member Areas: From $9/mo to $35/mo for gated content.
4. Ease of Use & Learning Curve
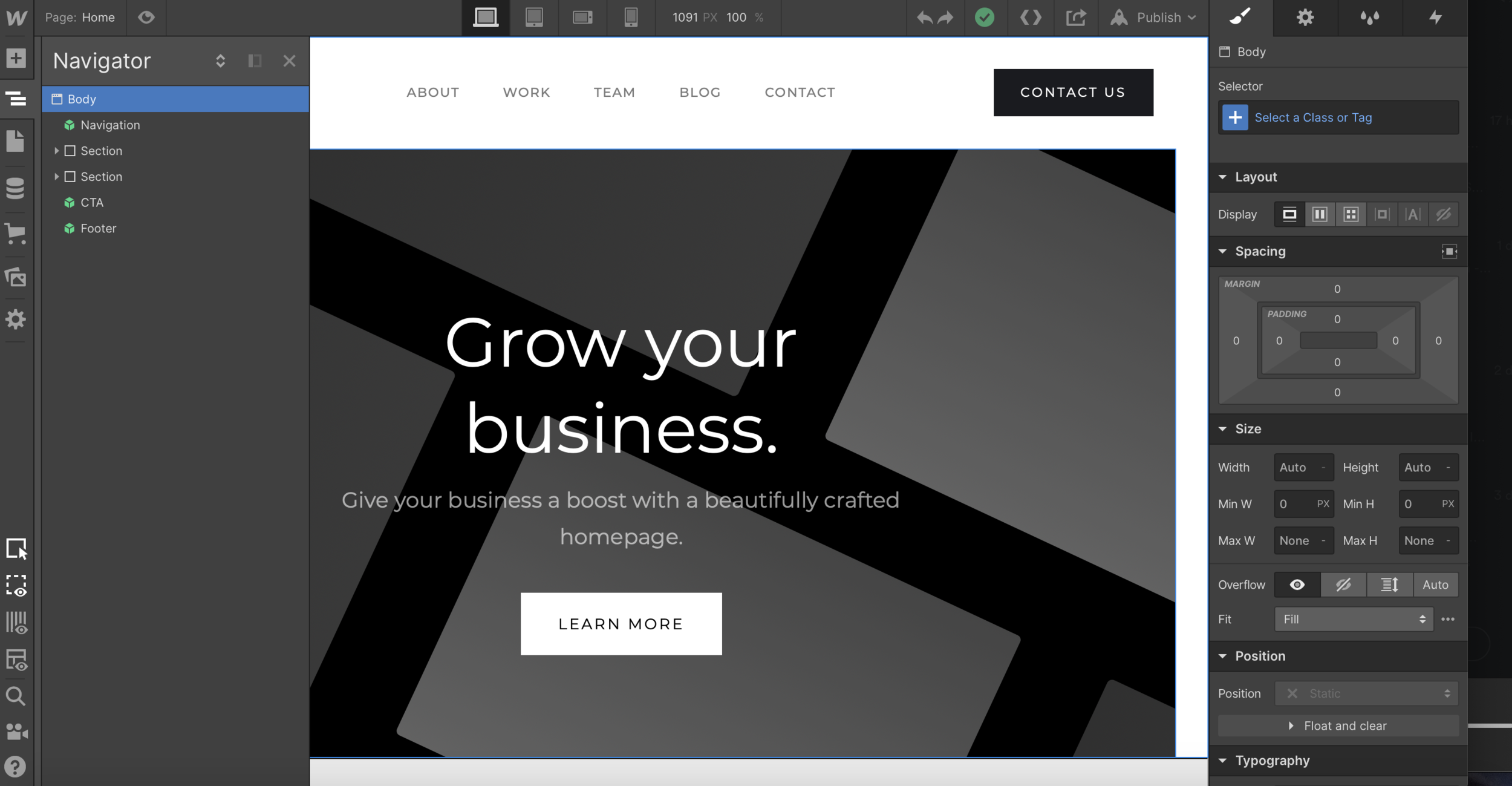
Webflow: The Designer’s Dream
Webflow’s interface uses a “box model” layout—familiar if you’ve used Sketch, Figma, or Photoshop. While its robust controls give you nearly limitless freedom, they can be overwhelming for beginners. If you’re a designer or comfortable with HTML/CSS concepts, Webflow feels powerful and intuitive.
“Never used another web design tool where I was actually able to design what I want... without running into constant issues.” – [Webflow user on Reddit]
Squarespace: The DIY Favorite
Squarespace is known for its clean, guided interface. It’s more straightforward for non-designers, using drag-and-drop sections and a simpler terminology set. They introduced Fluid Engine in July 2022, bridging the gap between the flexibility of Webflow and classic Squarespace ease-of-use.
Winner for ease-of-use: Squarespace, especially for beginners. Webflow is the choice if you want more advanced customization.
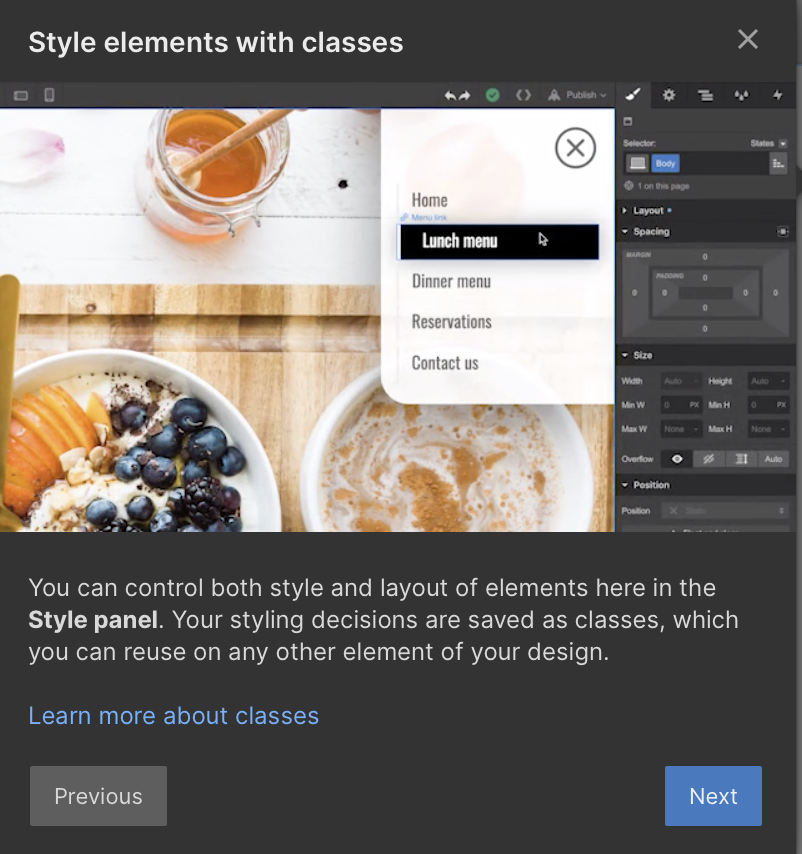
Squarespace Site Editor
In our view, the Squarespace interface is cleaner and less-intimidating when you get started. If someone is a complete beginner, they will probably prefer it. They, too, take you through a progressive onboarding process, showing you where things are and how they work. Overall, theirs is simpler and avoids some of the jargon present in the Webflow onboarding process. You can see a Squarespace screenshot below:
5. Design & Templates
Webflow Templates
Over 180 themes (some free, some paid, $34–$149).
Deep customization: Full access to HTML/CSS/JS for those who know how to code.
Advanced animations: Sliders, carousels, Lottie integrations, custom typography, etc.
Squarespace Templates
144 free templates built-in, plus premium third-party designs ($99–$1500).
Sleek, modern look out of the box.
Fewer raw editing options compared to Webflow, but excellent for quick, polished sites.
Design summary: If you need pixel-perfect control, Webflow is for you. If you prefer a stylish template without diving into code, Squarespace is simpler.
6. Key Features & Integrations
Webflow Features
Advanced forms, animations, dynamic Google Maps
Robust eCommerce with 3 plans for scaling your store
Large ecosystem of integrations (e.g., MemberSpace, Elfsight, POWR)
Exportable code for custom backend solutions
Squarespace Features
Solid eCommerce with abandoned cart recovery, product management, and member areas
Extensions directory for inventory, taxes, dropshipping, marketing
Third-party plugins: You can use many cross-platform services or buy specialized add-ons
All-in-one approach: Hosting, domain, design, and essential features under one roof
Key takeaway: Webflow’s custom coding options unlock bigger possibilities, but Squarespace’s integrated ecosystem is simpler to maintain.
7. Customer Support & Community
Webflow University
Webflow provides a 2-hour crash course (free on YouTube) that covers the basics. Their knowledge base and help center are quite extensive, and you can contact support via email.
Squarespace Circle Forum
Squarespace offers a comprehensive knowledge base, an automated assistant for in-dashboard help, and chat/email support. There’s also an active user community via the Squarespace Circle Forum and social media groups.
Support summary: Both platforms have strong self-help resources. Squarespace offers live chat; Webflow sticks with email and an active forum community.
<a id="which-should-you-choose"></a>
8. Which Should You Choose?
It depends on your needs and skillset:
Webflow is ideal if you:
Are a designer or agency wanting granular control.
Need advanced animations or custom code.
Don’t mind a steeper learning curve for more flexibility.
Squarespace is ideal if you:
Want an all-in-one platform with minimal fuss.
Need a quick, elegant site without coding.
Are an entrepreneur, small business owner, or individual launching your first (or next) site.
My Verdict
I’ve used both extensively, but for most small-to-medium businesses and DIY users, Squarespace is the clear winner. It’s easier to manage and still powerful enough for many business needs. However, if you’re a professional designer or agency, Webflow gives you more advanced options to meet complex client demands.