Squarespace Setup Tutorial for Beginners
Most of the content I write on this site assumes that you're either an intermediate or an advanced user of Squarespace. You know your way around the CMS, know most of the technical terms, and have a site up and running already. However, I recognize that many of my visitors are still investigating different platforms and may not have begun setting up a Squarespace site yet.
If that's you, this post is for you. I've composed a complete guide to setting up your Squarespace site from start to finish.
Let's dive right in!
Step 1: Sign Up
The first thing you need to do is, of course, sign up for a Squarespace account. Go to Squarespace.com and click one of the "get started" buttons to sign up.
Clicking "get started" takes you to a page that allows you to choose your starting template. If you're new to Squarespace, I recommend a 7.1 template rather than a 7.0 template. 7.0 templates are locked to specific families and are complicated, though not impossible, to swap between later. Meanwhile, all 7.1 templates are based on the same code base, so swapping between templates is easy.
Squarespace offers some filters to help you choose your ideal starting template. You can pick a "type" of site, which includes categories like online store, portfolio, membership site, blog, or launch page. You can also pick a topic, such as food, travel, professional services, or health & beauty.
You're not limited to one specific kind of site, of course. You're free to choose any template you like, even a premium template from a third-party company if you want something a little more unique. The filters are simply a way for you to get a guided choice based on your goals for your website.
When you find a template you like, click "start with ___," and Squarespace will ask you to create an account. You can sign up with a Google Account, an Apple ID, a Facebook account, or an email address.
When you sign up, you are initially given a 14-day free trial. However, you should start by determining which pricing tier makes the most sense for your website. Squarespace offers four levels of pricing.
$12/mo for personal. This package offers most of what you need, except it lacks custom CSS and JS, e-commerce tools, and advanced features.
$18/mo for business. This package gives you everything you need to get a small store up and running with some custom options but lacks advanced e-commerce tools and charges a transaction fee for payment processing.
$26/mo for commerce. This package removes the transaction fee and gives you more advanced business tools.
$40/mo for advanced commerce. This package is the same as the "commerce" package but gives you even more advanced store tools.
The prices above are when you pay annually. If your budget allows it, I recommend this as you save more overall by paying in a lump sum. However, make sure you choose a plan that isn't excessive; if you don't have big plans for rapidly growing a storefront, the advanced commerce tools probably won't be worth the price of admission. Remember, you can always upgrade or downgrade later as you need, so pick the most viable plan now and change later as necessary.
Step 2: Fill Out Site Details
I'm assuming at this point that you have some idea of how you want your site to look. You have a business or blog in mind, a topic, and a name. You'll need all of those moving forward, so if you don't have them now, this is the time to step back and make some decisions.
In particular, you need your site title. The title is the name of your website (like how mine is SQSP Themes), but it's also a placeholder. You can change this later as you desire, but I recommend setting it in stone before launching your site. Rebranding later is a challenging process, so it's better to start where you want to be.
Now you can explore your dashboard. Feel free to poke around – you won't break anything – and learn what does what.
For the main menu, in general:
"Pages" allow you to change the design and layout of each page on your site.
"Design" will enable you to adjust the overall aspects of your design, including CSS.
"Commerce" enables you to interact with the business features available in the high-tier plans.
Analytics gives you data reports on your users once you have them.
And so on. It's all relatively sensible and intuitive, especially once you get used to it.
One critical task you need to complete is setting your domain. Squarespace gives you a placeholder "xxxxxx.squarespace.com" domain name when you sign up. You have three choices here.
Set a brandname.squarespace.com domain. This option is free and easy but inadequate for SEO and marketing purposes.
Buy a domain through Squarespace. SS allows you to buy a custom domain name through them. This option is the most convenient one, but you may not be able to use the specific TLD you want to use.
Buy a domain through a third party and link it. This option is the most complicated option but gives you the most flexibility and can potentially be cheaper.
Your choice of a domain name is vital for branding and SEO, so I highly recommend that you pick a perfect custom domain. It doesn't matter if you register through Squarespace or a third party. It just affects how difficult it may be to migrate to another platform later.
Step 3: Configure Your Site
At this point, you have the freedom to set any element of your site design and construction that you want. In no particular order, here are tasks you should complete.
Customize your site design. There are a lot of different elements you can configure for your site design. Colors, layout elements, logo formatting; tweak settings until your overall design looks how you want it to look. You may also want to consider accessibility options, such as high contrast colors, as well. Take note of your favorite go-to color codes - this can help when formatting your pages in the future.
Add important pages. Your site is composed of different pages, some of which will be more dynamic than others. Make sure to create the core pages, such as an About page, a Blog Index page, a Store page, and whatever else you need for your overall structure. You can also create template pages when you're creating content pages, such as blog posts. You may also want to customize your 404 pages for when someone inevitably lands on a page you haven't made.
Create a cover page. A cover page is a page that sits on top of your site and is, essentially, a big "coming soon" page. It exists to hide a partially complete site from users and Google, so you don't start on the wrong foot as people find an unfinished page. You'll remove this when you launch, but it can be helpful to keep around in case you want to go down for maintenance temporarily later.
Important: Don't forget to remove this page when your site goes live! It's always a bad feeling to kick off your marketing campaigns, only to find that users can't access your site because the cover page is still in place.
Configure SEO settings. SEO is crucial for success on the modern internet. Squarespace gives you many useful options, and while it's not as robust as a completely custom site design, it's still powerful enough to get you where you want to be most of the time.
Some things to set include:
Customize page titles. Page titles are the text that shows up at the top of a browser tab and in Google's search as the page's title. The SEO title can be different from the plaintext page title, but they should be similar.
Customize your URL slug. This setting is the stuff after the .com in your URL. I recommend a simple plaintext slug, but you have several options to choose from.
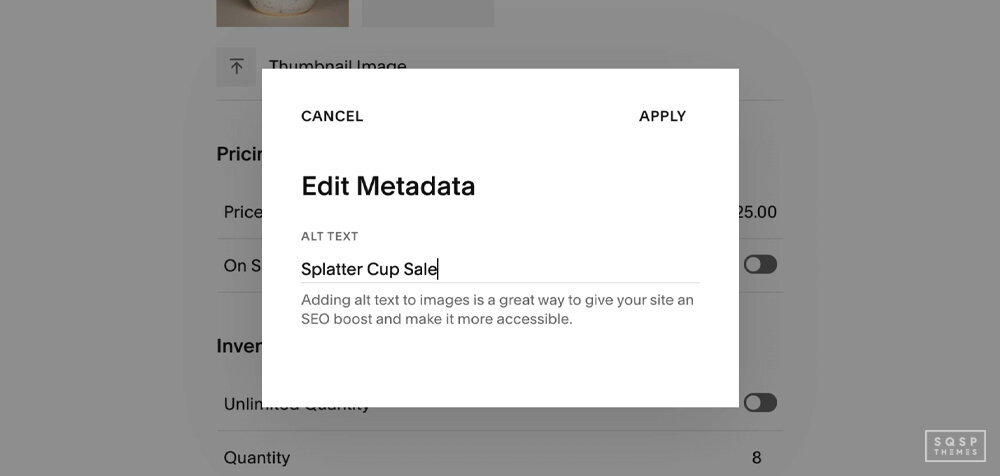
Build the habit of adding alt text to any image you upload. This step is about accessibility, and it's an SEO benefit in Google's eyes, so it's worth doing from the beginning.
Add a favicon. This option is the little icon that shows up in a browser tab, and it's good to have a custom logo there for branding and usability.
These four steps cover most of the bases to get your site in a functional position. However, you can do other things to finalize your website as you get it ready for the world. Here's a separate guide I wrote on SEO if you're interested in reading more.
Step 4: Set Up Integrations
Once your site is more or less ready to go, you can start setting up integrations and getting it prepared for indexation.
Start by linking your site to the Google Search Console. The Search Console is Google's interface for website owners, telling you all manner of helpful information about your site. Go to Analytics, then Keywords, Connect. Follow the process to link up with Google, and you're good to go.
You should also find your sitemap file and submit it to Google through the Search Console. You will generally find your sitemap at yourdomain.com/sitemap.xml. Find that URL and make sure it works, then submit it to Google via the Sitemaps section of the Search Console.
Next, enable SSL. SSL is security and encryption for your site. Squarespace offers a free SSL certificate, so all you need to do is go into your security settings and turn it on. It may take a few hours or a day to enable and propagate, so don't worry if it doesn't take effect immediately.
Don't forget to add Google Analytics integration. It's a simple process within Squarespace, and it gives you access to a lot more data than what Squarespace harvests on its own.
You can also start looking into additional feature plugins. If you want a feature that Squarespace doesn't give you by default, you may be able to find a third-party plugin to provide you with that functionality. There are a ton of options, but they're all that: optional. If you like them, get them, but they aren't 100% necessary to get your site working.
Step 5: Run Your Site
At this point, your site is more or less ready to go. You can make dozens of additional tweaks, but most of them aren't essential until you start getting traffic and want to optimize your site further.
The most important thing to do now is to finalize your content. Fill out the information on any system pages, like About, Contact, or Privacy Policy. Start creating blog content with a plan to publish on a regular schedule. Create your store and each product page, as necessary. At this point, a lot of it depends on what your business is going to be.
You can also start creating secondary site profiles. By this, I mean the social profiles you'll use on sites like Facebook and Twitter to promote your brand. It's a good idea to claim these before you run into issues with someone else trying to squat on a name.
You'll also want to start familiarizing yourself with the tools you'll be using to run a successful site. Keyword research tools, publication and sharing tools, and Google Analytics are core tools to run successful websites. Some are easier and more intuitive than others, and they're all worth articles on their own. Stay tuned; I might have some more guides coming down the pipeline.
If you're lost, or if I glazed over a particular subject too quickly, please reach out and let me know. I can give you specific instructions for certain tasks, and I'm always down to help people get their Squarespace sites up and running.
I hope this guide helped you! Did I leave anything out, or do you have any questions for me? Leave me a comment in the section below! I'd love to hear from you, and I'm sure I can point you in the right direction.