How to Create a Photo or Video Gallery Using Squarespace
When you use images or videos on your site, do you post them one at a time, or do you want them organized into a gallery?
Galleries can be a great option for a more compact design, and a good way to group multiple images or videos that share a theme or category. You can create slideshow galleries, carousels, and other sorts of galleries for your media on a Squarespace site, you just need to know-how. Luckily, you have me to help.
7.0 Gallery Pages
First up, let's talk about gallery pages. Squarespace 7.0 is more restrictive in design than 7.1, so rather than being able to add a gallery to an existing content page, you need to create a specific gallery page. If you want a gallery embedded in another piece of content, like a blog post, you need to:
Make a gallery page and fill it with your media.
Use a gallery block to pull content from the gallery page and embed it into your primary page.
Gallery pages are also somewhat limited. Their design and style come from the parent template, and you're not able to change very much about it without implementing custom code. You can, however, choose whether your gallery will be a grid, slideshow, stacked display, or carousel. You're allowed to have up to 250 pieces of media – photos and videos – in a gallery and can mix photos and videos in the same gallery.
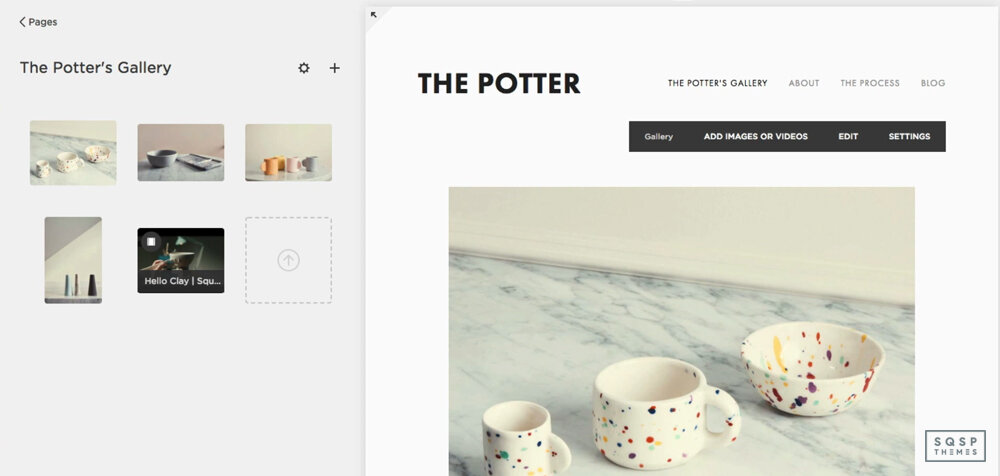
On the plus side, adding a gallery page is easy. Simply log into your dashboard, click on Pages from the Home menu, and then click on Gallery. From there, customize the gallery page just like you would any other Squarespace page.
7.0 and 7.1 Gallery Blocks
Gallery blocks are slightly different from gallery pages. Where a page is a full, well, page on your site, a block is an element that can be used in a page. A gallery block can be used on a page, in a blog post, or on other parts of your website, and it can call its data from a gallery page or can stand alone.
Where you can use a gallery block depends on whether your site is on 7.0 or 7.1.
7.0 sites can put gallery blocks in any content area of their site.
7.1 sites can put gallery blocks anywhere a gallery section isn't supported. This includes blog posts, individual elements, and product infoboxes. Gallery blocks cannot be added to layout pages, collection landing pages, footers, or portfolio sub-pages.
NOV-2024 UPDATE: Beyondspace.studio published a freebie that can bring back Gallery blocks to Squarespace 7.1 sections (Classic and Fluid Engine) including the Existing gallery feature, you can check the detail steps by steps in this post.
To create a gallery block in both 7.1 and 7.0, click on any location where a gallery block can be added. Click to insert a gallery block. On the resulting block, the Content tab allows you to add your images or videos, while the Design tab allows you to customize the style and design of the block.
Which Is Better: Gallery Blocks or Gallery Pages?
Looking at the above, you might be wondering which of the two you should use. Which is better, blocks or pages, and why?
The truth is, they both have pros and cons. A lot depends on what your use case is. So, let's talk about the benefits of each. First up, the benefits of the gallery block:
Gallery blocks are consistent between templates on 7.0 sites. While the broad, general styling can change if you change your template, the format and content of a gallery block will remain if you wanted to make that change.
Gallery blocks are just that: blocks. In a page that can have multiple block types, gallery blocks work seamlessly with other kinds of blocks, like text.
Gallery blocks can be added pretty much anywhere on your site, as long as your template supports adding a block to whichever place you're trying to add it.
Gallery blocks can pull their content from a gallery page. That way, you can embed the same gallery block on several pages and, if you need to change an image in it, can simply change it on the gallery page and have the changes automatically reflected in the gallery blocks.
So what about gallery pages? They have a few benefits of their own.
They may have special features for specific templates on 7.0 sites. For example, Momentum allows full-bleed cropping instead of traditional cropping.
Gallery pages can be added to index pages, just like any other kind of major page type. If you're a media producer who has lots of individual galleries to share, this can be a great tool for a portfolio site.
Gallery pages can be added to summary blocks, the same way other page types can. This can allow for extra metadata and some other convenient features.
That all applies mostly to 7.0 sites. On 7.1 sites, you can't use gallery pages. You can, however, use gallery sections.
What About Gallery Sections?
Gallery sections are sort of like gallery blocks, made for Squarespace 7.1 sites. 7.1 sites can use both blocks and sections.
Gallery sections can be added to any page as part of the page content. They can't be added to areas of your site that don't use sections, such as blog posts or event pages. On those pages, you need to use the gallery block format.
To create a gallery section, your site has to be a 7.1 site. Log in and go to your Home menu, then click on the Pages menu and click +. Click page layouts, and choose Gallery, and choose one of the layouts for the gallery. You can change this later if you want without having to remake the gallery.
This opens up the new section editor. Add your title, press enter, and click edit on the page. From there, you can add images and change the style of the section. Once you're done, save and publish your section.
One of the biggest drawbacks to gallery sections on 7.1, as compared to gallery blocks on 7.0, is that they don't support video, only images. If you want videos in a gallery on a 7.1 site, you need to use gallery blocks, which might mean using a different page type.
Which should you use, between a block and a section, on 7.1?
Sections can only be used in layout pages, landing pages, and portfolio sub-pages. Conversely, blocks can be used in blog posts, event descriptions, and additional product infoboxes.
Gallery sections display just the gallery and cannot have other content added to their section. Gallery blocks display a gallery but can be added alongside other blocks.
Gallery blocks can display as slideshows, grids, carousels, or as stacked images. Gallery sections can be simple, strip, or masonry grids, or simple, full, or reel slideshows. Reels are similar to carousel blocks.
There are also some quirks about clickthroughs, lightbox functionality, and whether or not you can add animations to the gallery.
Keep in mind that you can still add individual images normally, all of the above are only restrictions on galleries.
Squarespace Image Guidelines
Galleries can have some quirks if you're trying to upload images in widely varying aspect ratios or dimensions. This is especially prominent on mobile websites, which can't adjust as easily as desktop sites. Squarespace recommends following their image formatting guidelines, which I've reproduced here.
Only use .jpg, .gif, or .png for images. Unfortunately, webp is not supported.
Try to keep image file sizes small. Especially for galleries, where dozens or more images will load at once, you want to minimize file sizes to speed up load times. The hard limit is 20 MB for a single image file, but Squarespace recommends aiming for under 500 KB.
Restrict what characters you use in file names. Squarespace only supports letters, numbers, underscores, and hyphens. They do not support accented letters, question marks, percents, or ampersands, as they can all cause code errors.
Your cap is 60 megapixels. To calculate your megapixel resolution, calculate the number of pixels across and tall, multiply those numbers by each other, and divide the total by 1 million.
Use RGB colors. CMYK will not display properly.
Generally, you want your images to be between 1,500 and 2,500 pixels wide. Larger images will squish down vertically, while shorter images can be stretched oddly. This varies depending on the size of the container gallery.
Create a descriptive filename. Squarespace uses the filename as alt text if no alt text is otherwise specified. Try to avoid writing a filename that is offensive or incorrect, for that reason. It's best to specify alt text, of course, but if you forget, this works as a backup.
Don't worry about DPI or PPI; these are measurements for print images, not for web images.
Most of this is either going to be done already by your camera or by image processing, but it's worth knowing just in case something is acting weird and you're not sure what it is.
Adding Videos to Galleries
As mentioned above, gallery blocks on both 7.0 and 7.1, as well as gallery pages (but not gallery sections) support video. How, then, can you add videos?
Unfortunately, videos cannot be uploaded directly. You need to go through a third-party video host to upload and host your videos and use the gallery system to embed those videos.
Squarespace directly supports embedding videos from YouTube, Vimeo, Wistia, and Animoto. Other video services, like DailyMotion, can work, though you need to use their provided embed code.
To add video, click on the + in a gallery to add a new piece of media, then choose video. You'll be asked for the URL of the video, or you can click on the custom code option to add embed code from an unsupported site. You can also choose your custom thumbnail to load instead of the full video, for site speed purposes.
If you want a video in a gallery that doesn't support it, your best option is to use some kind of software to convert the video into an animated gif file. This will usually result in a very large file, so you'll want to use other tools to optimize and pare down the gif, depending on the purpose of the file. Note that animated gifs don't carry audio, so this method doesn't work if you want context from audio with your video embed.
Other Styling Options
If you're looking for something a little more unique to make your image galleries stand out from the rest of the people using your template on Squarespace, one option is to buy a third-party custom template. I have several of these on my recommended plugins page.
Masonry Style Squarespace Gallery Plugin – This plugin works for both 7.0 and 7.1 sites, and gives you a simple masonry-style design for your galleries. You can choose to have it apply to all galleries or just specific galleries on your site.
Gallery: Randomize Image Order – This is a simple gallery plugin for both Squarespace 7.0 and 7.1, though it doesn't work on gallery sections. What it does is, well, what the name implies; it randomizes the display order of images in the galleries you use, whenever a visitor loads a page. It can apply to only specific blocks or all blocks and has a bit more configuration available.
Gallery Block Dot Navigation – You know how many sites have small dots beneath a gallery, particularly the ones with an automatic slideshow, to show you which image in the series you're looking at and how many more there are in the gallery? That's what this plugin does; it gives you those dots. It's simple and effective as an add-on to gallery blocks.
Gallery Image Counter – This one is quite similar to the above, in that it adds a simple "1/x" numerical counter to show the user which number image they're on in a gallery, and how large the gallery is. It's more compact than dots and is better for larger galleries.
My plugins aren't the only ones available, but they're the ones I recommend. If you have other ideas, or requests, feel free to let me know!