How to Change Your Squarespace Template Without Hurting SEO
A little while back, I wrote a guide on how you can switch your Squarespace template whether you have 7.0 or 7.1. Today, I wanted to address a concern that you should have with any website: SEO.
The key to visibility on the internet is SEO. Ensuring your site is optimized for visibility on Google’s search results pages is paramount if you want any Squarespace site to succeed. It doesn’t matter if it’s a small site with an affiliate offer, a personal blog you want to use to tell your story to a broader audience, or a small business you’ve started using the Squarespace business features.
Whether or not you like it, Google more or less dominates what is and isn’t seen online. So unless you’re willing to pay exorbitant amounts on paid advertising, SEO is your only option.
I’ve read a lot of other articles about switching Squarespace themes and the impact on SEO. A lot of them will tell you that there’s no impact. Squarespace is Squarespace. They’re all built on the same code base, so you wouldn’t think that changing a few things around could potentially harm your rankings.
The truth is a lot more complicated. SEO is a profoundly extensive industry, with hundreds, if not thousands, of various factors that influence how Google rates and ranks your site. Seriously, Brian Dean (one of the best SEO specialists alive today) maintains a list of the 200+ search ranking factors that are part of the algorithm. If you don’t necessarily believe him, you can consider Google themselves; they have human raters who evaluate and spot-check the algorithm. The PDF reference they use is 175 pages long.
Any time you make a change to your website, especially one as big and foundational as changing your theme or template, you’re at risk of running into SEO problems. Unfortunately, you might not even recognize them until your site loses visibility and traffic, and you scramble to figure out what went wrong.
So, my goal with this post is to give you a checklist of the major issues you might run into if you change your template but didn’t cover all the bases. Let’s dig in.
Your New Template is Too Image-Heavy
One of the most critical modern SEO factors is the time it takes your pages to load. We’ve all been at some point or another. You click or tap on a result from a Google search or a link on Reddit or Facebook, and the page takes forever to load, so you close the tab. Either you don’t want to wait, or you assume it’s not going to load, so you don’t bother.
Most people don’t realize that “takes forever” is only a couple of seconds in the eyes of search engines. If a page doesn’t load in under two seconds, many people back away. 25% of visitors leave if a site takes longer than four seconds to load. Nearly 50% of people remember when a website took a long time to load, and they didn’t revisit it, even if it comes up in search later. A single one-second delay reduces customer satisfaction by 16%. Site speed is essential!
One of the biggest culprits behind a slow-loading page is images. It’s common to take photos with your phone and upload them to your site and never realize just how large they are. Back a few years ago, phone cameras were kind of mediocre, and they took relatively small photos. These days, the average phone camera is taking 12-megapixel images. Even with decent default compression, that’s still a 4–5-megabyte image. Now figure you have an image-heavy homepage with a dozen or more photos on it, and suddenly your users – especially your mobile users – are downloading 50+ megabytes of images before they can even use your site. That takes a while, especially on slow connections or over a mobile data connection!
There are a bunch of ways to counteract this, of course. If you compress your images before uploading them, you’re usually good to go. You can also use a CDN or lazy loading scripts (or all of the above) to make your site load significantly faster. These aren’t for everybody, but you will notice an enormous improvement in performance, and your new template might not have it enabled by default. You might forget about it and take a hit until you fix it.
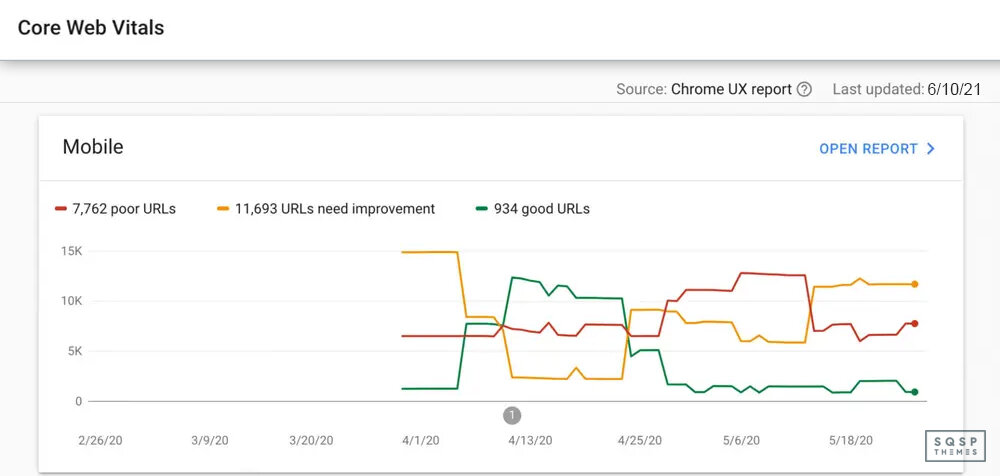
Your Core Web Vitals Take a Hit
Google has recently decided that site speed isn’t nuanced enough for them, so they’ve been working on something called the Core Web Vitals.
Core Web Vitals include three different metrics, all related to the initial load of a website.
Largest Contentful Paint: This is how long it takes for your page to appear loaded to your visitors and when the most significant piece of visible content in the viewport loads. So, your header image, your blog content, your navbar, or whatever else it is.
First Input Delay: This measures the delay between a user who has just loaded your page clicking or tapping a link/button and the page being able to respond. Have you ever seen how sometimes a page is still loading, and when you tap the link, the browser struggles to figure out how to stop loading the page and starts loading the new one? That’s what this is measuring.
Cumulative Layout Shift: This measures how long it takes for a page to “settle down” after loading. Suppose a page is loading, and you go to tap a link, only for a new image or another element to pop in and shift everything around. You could accidentally tap an empty area or, worse, a different link. You could imagine how frustrating it would be for this to take a long time or make for a poor user experience. These situations are why Google started measuring layout shifts.
In particular, the third one is common in Squarespace templates that aren’t yet optimized. All of these will show up in the Google Search Console as issues, so they’re at least easy enough to identify, but they can be tricky to optimize.
Your Text is Too Close Together
Another common issue with some Squarespace templates is that the space between text – vertically and horizontally – is too close together. Text with poor spacing or line-height can make it difficult to read, interact with links and other small content, and generally hurts usability.
Google is pretty big on user experience and accessibility. They often say that, rather than optimizing your site for Google, you should optimize it for users, and Google will pick up on that and reward you for it. In many ways, you should be focusing primarily on your users. A lot of the factors Google has put time and effort into adding to their algorithm have been explicitly designed to benefit users. Oh, some elements of SEO are still not quite user-friendly or skew the overall user experience, but by and large, that’s not the case.
It’s just all too common for Squarespace templates, especially third-party templates for sale on cheap marketplaces, to have issues with rendering in edge cases, on mobile, or just in general. For example, you might think small, sans-serif text looks good on most mobile devices, but it’s challenging to use on modern 4K monitors. Remember, test typical user experiences, not just your own!
Your Headings Lose Priority
A relatively minor issue, but one that can make the difference between ranking on page one or not, or being in the top five versus the top ten, is the size of your headings. Specifically, I’m talking about the H1 tags on your site. Google knows that H1 means “Heading” and that these site headings are important, sure. However, they also understand that the larger an element is on the page (within reason), the more critical it is.
When you switch a Squarespace template from a layout with H1 tags in 40-point font and switch to one with them in a 16-point font, it may look more reasonable on some designs, but it’s also smaller. Google still recognizes them as H1s, but they might give them a little lower priority.
Is it minor? Sure. Does it have an impact? Maybe. Will it make or break your site? Probably not. Still, one tiny issue isn’t a problem, but 20 different small issues add up into one major issue that becomes a lot more work to fix. These are just the kind of things you need to pay attention to when you’re swapping around templates.
Your Mobile Website is Not Optimized
Okay, so that subhead is a bit aggressive, but it’s true. Only a few short years ago, having a mobile site was a luxury. Using an automatic plugin to make an m.domain.com version of your site, or making a real simple text-based version of your site, was good enough.
These days, over 50% of all web traffic is visitors on their mobile devices. What more, the mobile experience is indexed first by Google. So your mobile site is no longer a luxury, it’s a necessity, and more importantly, it can’t just exist; it has to be good.
Sure, Squarespace has a mobile, responsive design on all of its templates by default. That’s good! If you’re switching to a third-party template, though, you need to make sure that they have a good design for their mobile version. I’ve made sure all of them have good, responsive layouts in my recommended templates, but there are tons more on the market that don’t put the care into it that they deserve.
How to Diagnose and Identify an SEO Issue
What I’ve listed are just some of the potential issues that can crop up when changing Squarespace templates. There are, luckily, several ways you can implement to diagnose, monitor, and otherwise watch for these issues. Or, more specifically, watch for ways they affect your site.
Monitor your analytics before and after the shift. Take snapshots of your analytics before your change in design. Give yourself enough time to get decent averages. The data will still exist to reference, but it’s easiest when you have it on hand.
Then monitor your analytics moving forward. Every time you change your site, you’ll see some shuffling around, but usually, it should steady out relatively quickly. However, if a drop in traffic (or engagement, or conversions) or an increase in bounce rate happens and doesn’t go away, it’s time to dig deeper.
Consider short, medium, and long-term damage. Look at your metrics a day after the change, a week after the change, a month after the change, and a quarter after the change. Google will often make many adjustments before they settle into your new ranking, so a brief spike or dip in the first week isn’t necessarily representative or cause for alarm.
Be aware of Google’s temporary sandboxing. If you’re making a significant change, be mindful that Google might temporarily sandbox your site until they can verify that it’s still yours and that none of your vital content has changed that would cause a deindexation. For example, a sudden influx of spam links, signs of a hack, or another disaster. This can take weeks to resolve, but it will settle eventually.
Monitor your search console for manual actions. Don’t forget to check your Google Search Console reports, especially the manual actions section. This is where Google directly penalizes sites, tells you why they did it, and how you can fix it. If anything shows up there (new or old), you can fix it right away for a boost.
Watch for other metrics, like bounce rates and user satisfaction. Don’t forget that traffic isn’t the only metric worth watching. Lower traffic is good if you have a higher engagement and conversion rate. An increase in search traffic and higher rankings won’t do you much good if your conversion rates are low. Just keep everything in context.
Why Changing a Template Can be Beneficial
If I seem pretty negative throughout this post, I don’t mean to be. I want to instill in you a sense that changing your site design is not without risk. It is, however, often a good thing. Some reasons why a template change can be a good thing include:
You want to update your brand image. Sometimes an old site is just getting on in years. It could you’re using a retired Squarespace template and want something new. Perhaps you finally want to switch from 7.0 to 7.1. Maybe you want to update your brand image to something more elegant, refined, casual, or creative. There are tons of reasons!
Your old theme was terrible for SEO or user experience. The rules of SEO are not set in stone. They are often changing quite rapidly. SEO from three or four years ago is nothing like SEO today. More importantly, that means sites designed for several years ago are not necessarily compliant with today, and a template switch can be just the thing you need to fix it all.
To be clear, at the end of the day, changing your template is not inherently harmful. Plenty of people change templates with no issues, or they may even benefit from the change. I don’t want to discourage you from changing. Quite the opposite! Please make sure you’re doing it right. Nothing is worse for a website than making mistakes that hurt SEO when they were entirely preventable. All I want is to make sure you do everything in your power to avoid these mistakes and have a successful website upgrade.
That said, if you have any specific questions or concerns, feel free to drop me a line. I love helping folks out with their Squarespace sites, so if there’s something you’re worried about, let me know. I’ll do my best to help.